มองปฏิทินแล้วก็แอบตกใจเหมือนกัน เพราะว่าเผลอแปปเดียวก็จะหมดปี 2017 กันแล้ว
ในแต่ละปีเราก็ได้เรียนรู้เทรนด์การออกแบบเว็บไซต์ต่างๆ ที่ผันเปลี่ยนกันไปตามวันเวลาและพฤติกรรมของผู้บริโภคที่ไม่เคยหยุดนิ่ง
โดยในปี 2016 เป็นปีของนิยามคำว่า "Mobile first, Desktop Second" โดยแท้จริง เพราะว่าหลายๆเว็บไซต์ได้เปลี่ยนมาให้ความสนใจกับการออกแบบหน้าจอบนมือถือมากกว่าจอคอม เนื่องจากผู้บริโภคในปัจจุบันนิยมเข้าเว็ปไซต์จากมือถือมากขึ้นและยังคงเพิ่มต่อไปเรื่อยๆ
ในบทความนี้เรามีคัมภีร์สรุปเทรนด์การออกแบบเว็บไซต์ปี 2017-2018 มานำเสนอกันรวดเดียวจบในบทความเดียว สำหรับดีไซเนอร์และเจ้าของธุรกิจทุกท่านที่หวังจะทำให้แบรนด์โดดเด้งบนโลกออนไลน์
หมายเหตุ : บทความนี้เป็นการรวบรวมความคิดเห็นจากหลายๆเว็บไซต์ และแปลเนื้อหาหลักๆ ใส่รูปภาพอ้างอิงจากบทความที่มีหัวข้อว่า 2017 Design Trends Guide ของเว็บไซต์ behance
(ลิ้งค์ต้นฉบับอยู่ที่ท้ายบทความสำหรับใครที่อยากอ่านเพิ่มเติม)
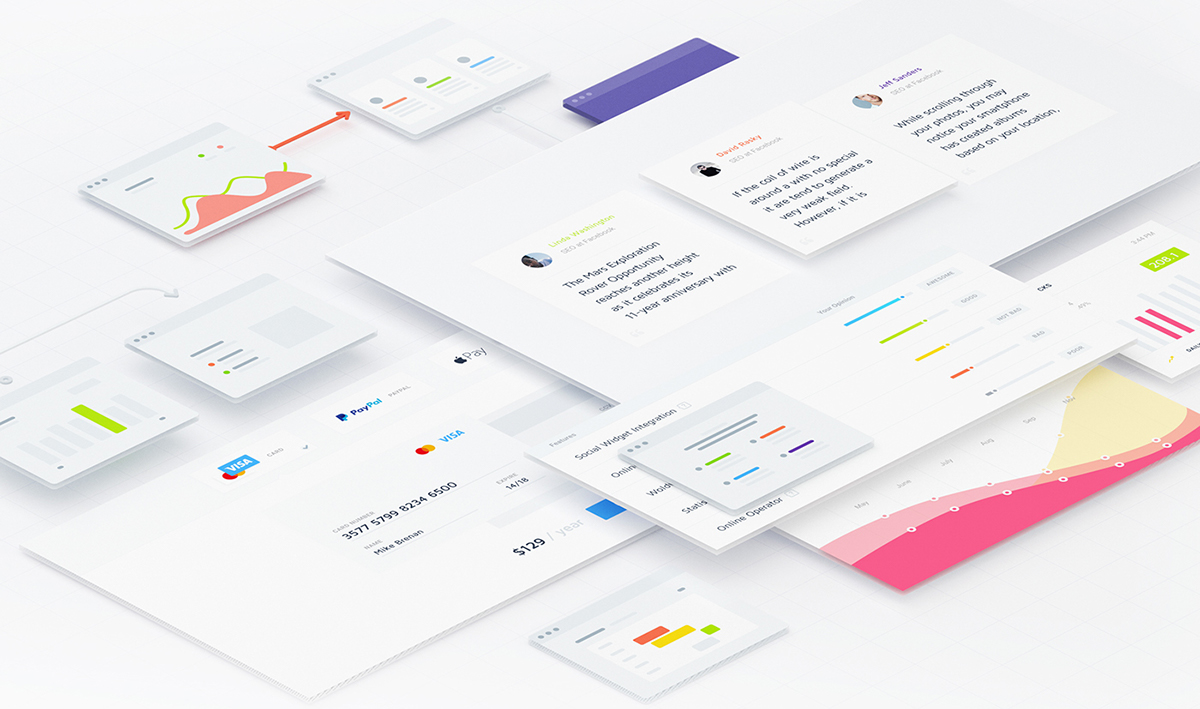
1. Flat Design สู่ Semi-Flat Design
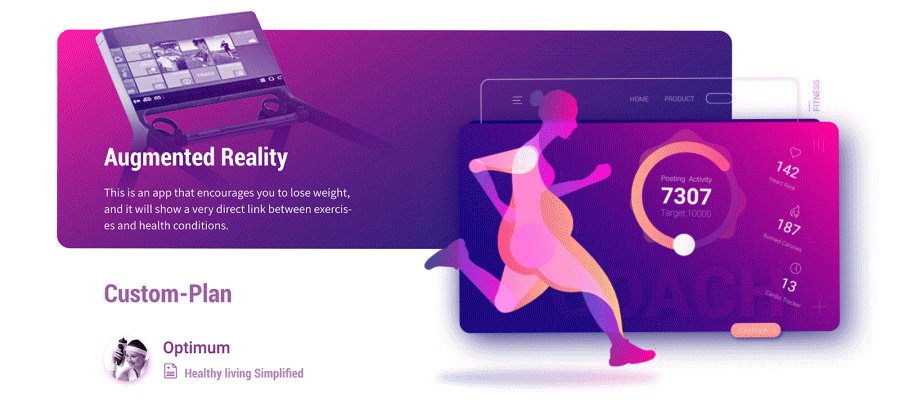
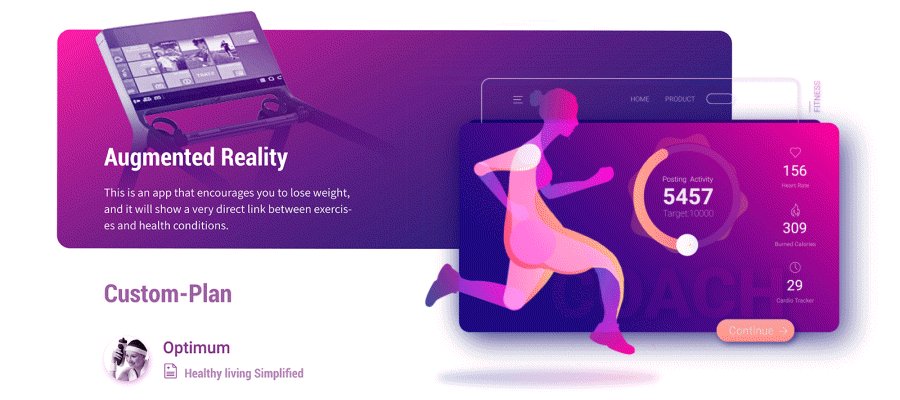
งาน Flat Design เอ้าท์ไปแล้ว เริ่มต้นยุคของ Semi-Flat Design ได้เลยซึ่งเป็นการพัฒนาการออกแบบจาก Flat Design นั่นแล เพียงแต่มีการเพิ่มลูกเล่นแสงเงา และอื่นๆ เพื่อให้ดูมีมิติมากขึ้น แต่ในขณะเดียวกันก็คงความเรียบง่าย น่าใช้งานเหมือนเดิม


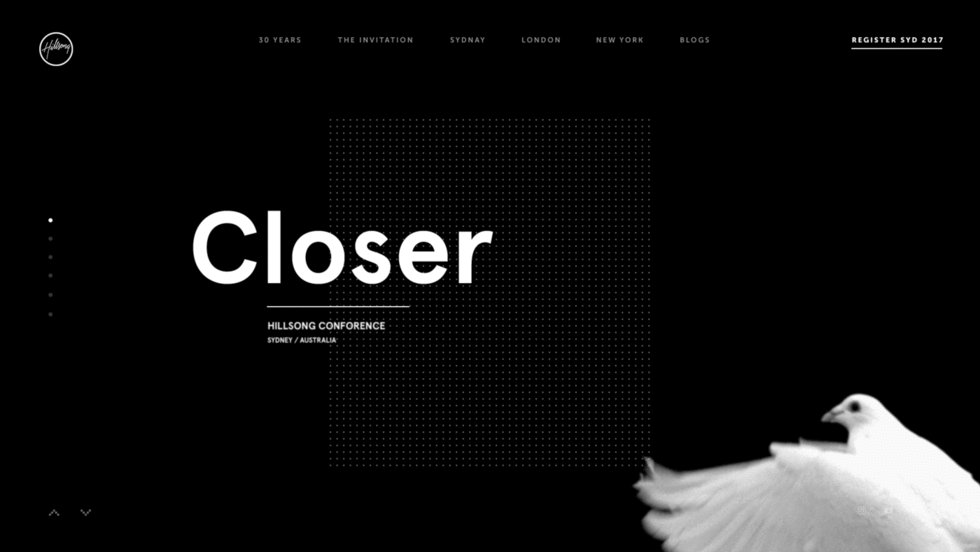
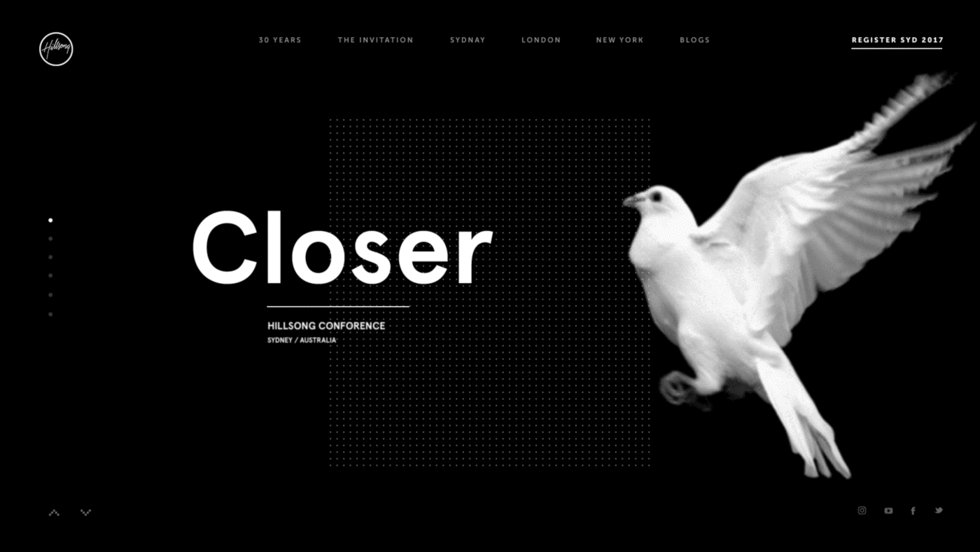
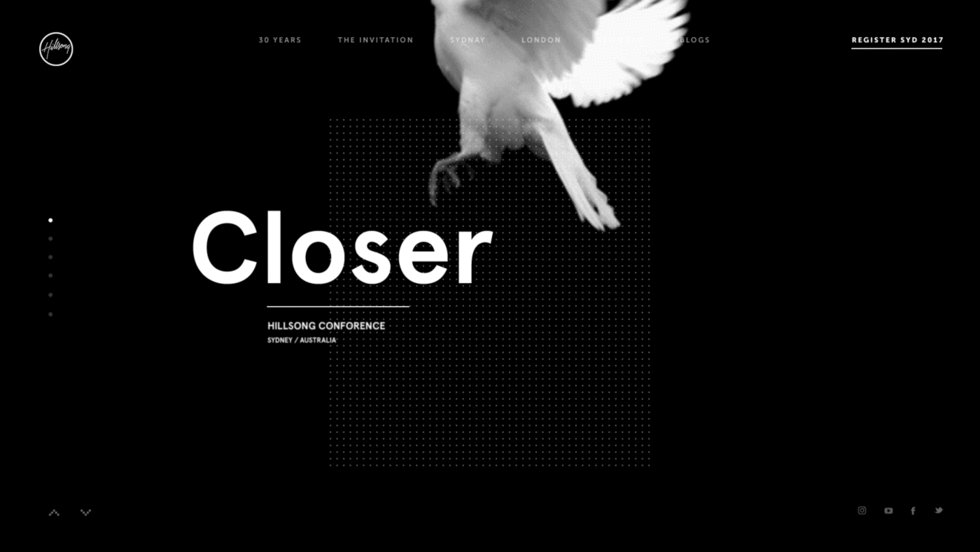
2. ซิเนมากราฟ (Cinemagraph) ภาพถ่ายมีชีวิต
งานซิเนมากราฟ (Cinemagraph) ที่เราหมายถึงนี้ไม่ใช่เฉพาะพวกภาพเคลื่อนไหวไฟล์ gif อย่างเดียวเท่านั้น แต่หมายถึงงานภาพที่อาจมีบางส่วนเคลื่อนไหวอย่างเป็นธรรมชาติเสมือนภาพถ่ายมีชีวิตต่างหาก ที่จะเป็นการใส่ความเรียลให้กับเว็บไซต์ของท่าน


3. ห้ามพลาดงาน 3D สามมิติ
เชื่อเถอะว่าการออกแบบดีไซน์ผสมผสานลูกเล่นมิติเข้าไป หรืองาน 3D นั้นไม่เคยเชยหรอก ทั้งในปี 2017 และปี 2018 ยังคงโดดเด่นอยู่ และมีแนวโน้วจะเพิ่มพัฒนาการลูกเล่นเข้าไปเรื่อยๆ

4. งาน Animation ต้องมา
การออกแบบ Animation บนเว็บไซต์ไม่ว่าจะเป็นไฟล์ gifs, SVG, WebGL CSS หรือ Video เป็นสิ่งที่เราพบเห็นได้บ่อยบนเว็บไซต์ทั่วไปไม่ว่าจะเป็นในประเทศไทยหรือต่างประเทศ สำหรับปี 2017 ไปจนถึง 2018 ก็เช่นกันสำหรับเทรนด์นี้ ยังคงไม่เปลี่ยนแปลง

5. ให้ความสำคัญกับหน้าแรก Landing Page
ไม่ว่าจะปี 2017 นี้หรือปีต่อไป หน้า Landing Page จะถูกให้ความสำคัญเพิ่มขึ้นเรื่อยๆ ถือว่าเป็นเครื่องมือทางการตลาดชั้นดีที่ Marketing Message จะทรงอิทธิพลมากที่สุด พิชิตยอดขายเปลี่ยนผู้เข้าชมเว็บไซต์ให้กลายเป็นลูกค้าของแบรนด์

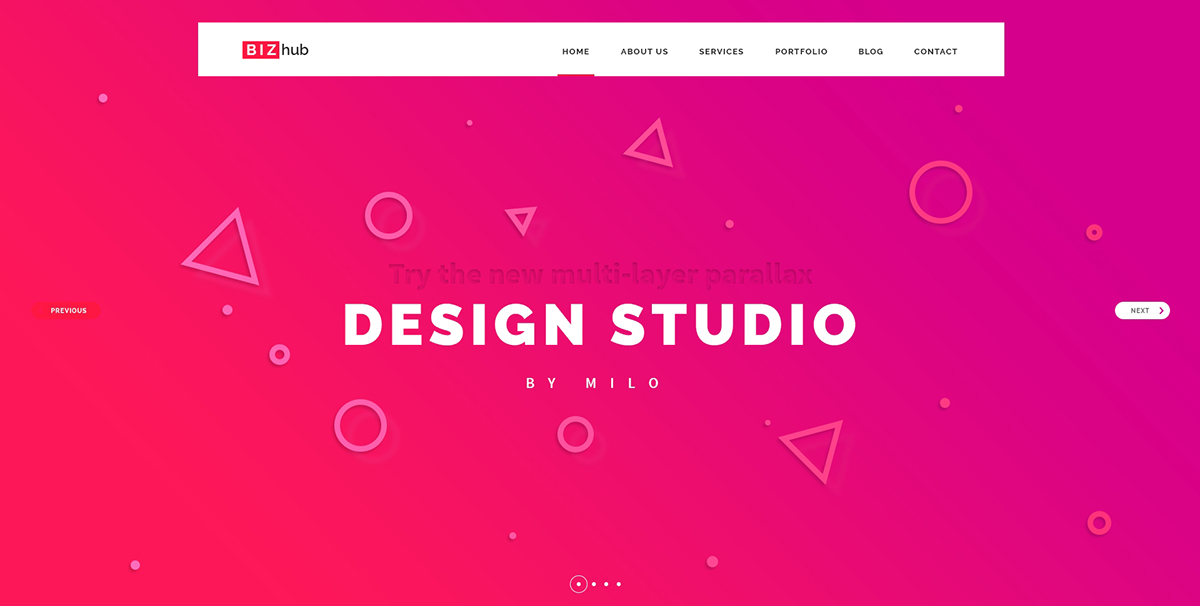
6. รูปทรงเลขาคณิต ดีไซน์ Vector ลายเส้น
เทรนด์นี้เริ่มตั้งแต่ปีที่แล้ว 2016 ต่อเนื่องกันจน 2017 และคงยาวไปถึง 2018 เพิ่มรูปทรงเลขาคณิต งานลายเส้นลงไปบนดีไซน์เว็บไซต์ เพียงแค่นี้ก็ทำให้เว็บไซต์ดูน่าสนใจและเข้าถึงง่ายแล้ว

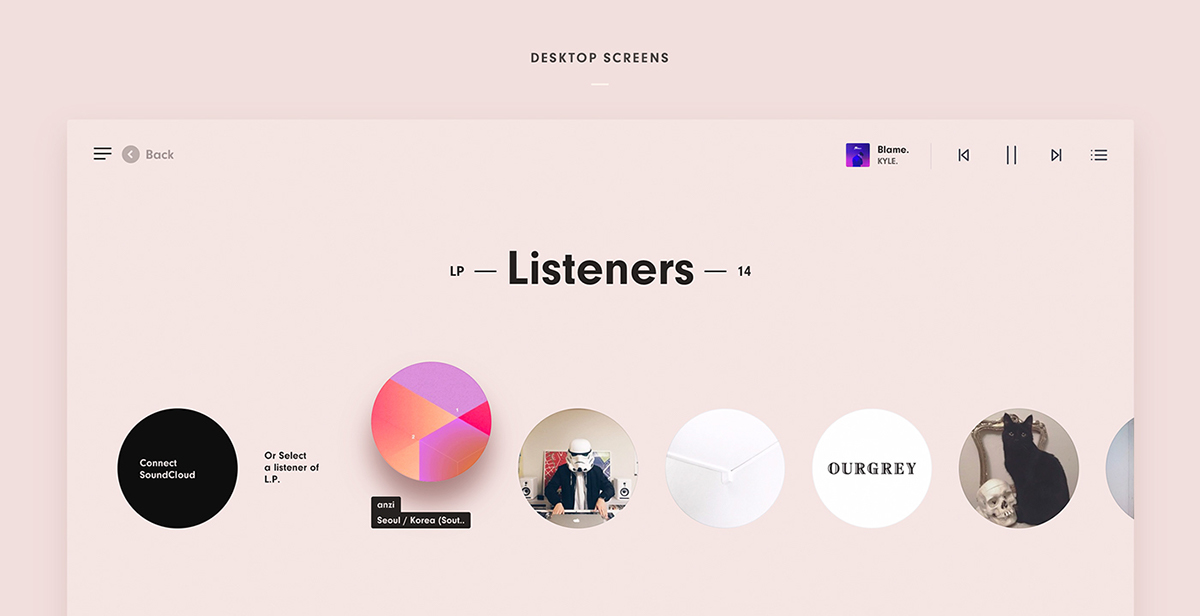
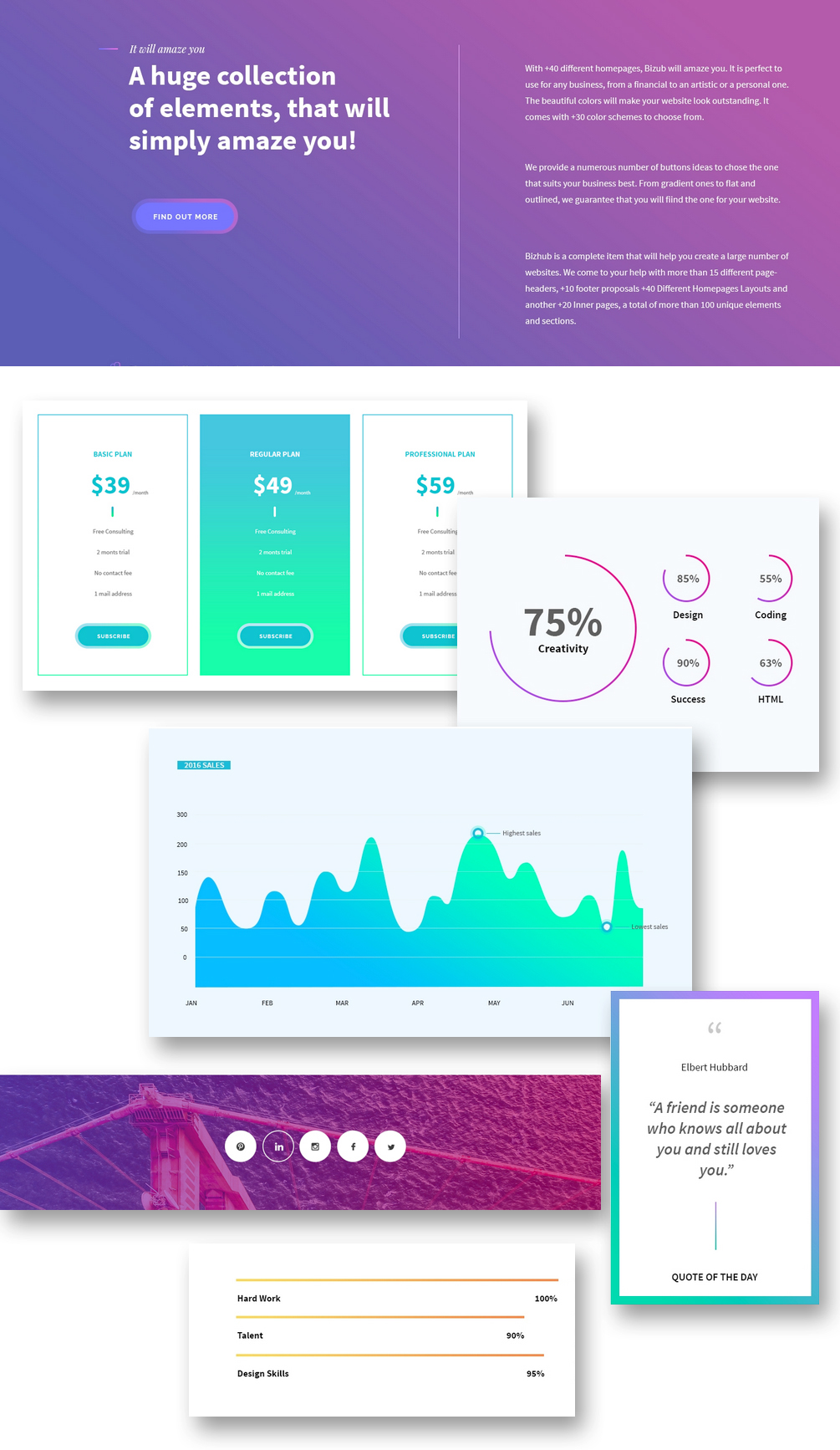
7. สีสันสดใส โดดเด่นคว้าใจคนทุกเพศทุกวัย
เจ้าของธุรกิจหรือดีไซเนอร์ออกแบบเว็บไซต์หลายๆคนอาจจะคิดว่าต้องเป็นสีทึมๆเท่านั้นถึงจะดูเป็นกลาง แต่หารู้ไม่ว่าสีสันสดใสนี่แหละ คือความลับของการออกแบบเว็บไซต์ให้โดดเด้ง และดูสนุก

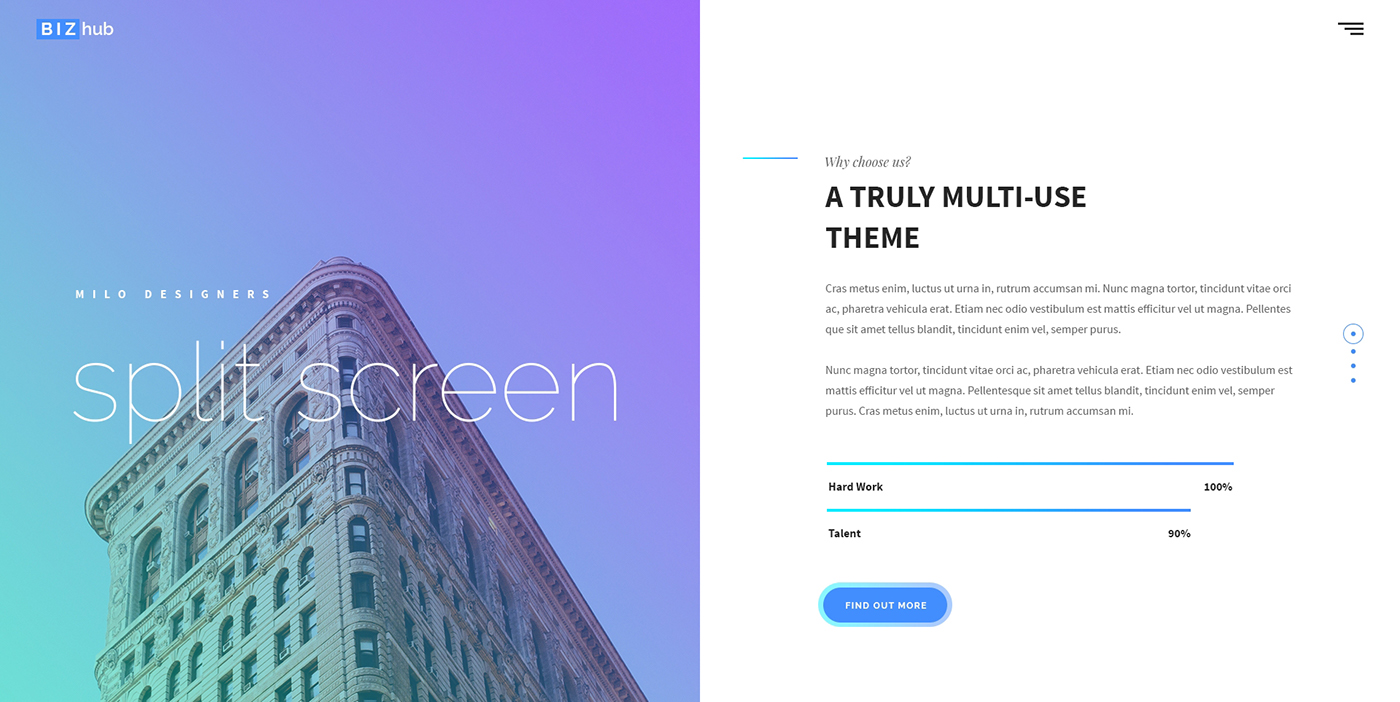
8. Parallax Scrolling Website
เว็บไซต์ประเภท Parallax Scrolling หรือที่บางคนเรียกสั้นๆว่า 'Parallax' หมายถึงเทคนิคการออกแบบเว็บไซต์ ที่พอเรา Scroll หรือเลื่อนเว็บไซต์ลงมาก็มีลูกเล่นเคลื่อนไหวล้อกันไป อาจเป็นการสไลด์เปลี่ยนหน้า หรือเลื่อนฉากหลังกันตามเม้าส์ไป เป็นการใช้เทคโนโลยีสร้างความแปลกใหม่ โดยความคิดเห็นของทุกคนล้วนตรงกันว่าคงไม่เชยง่ายๆ

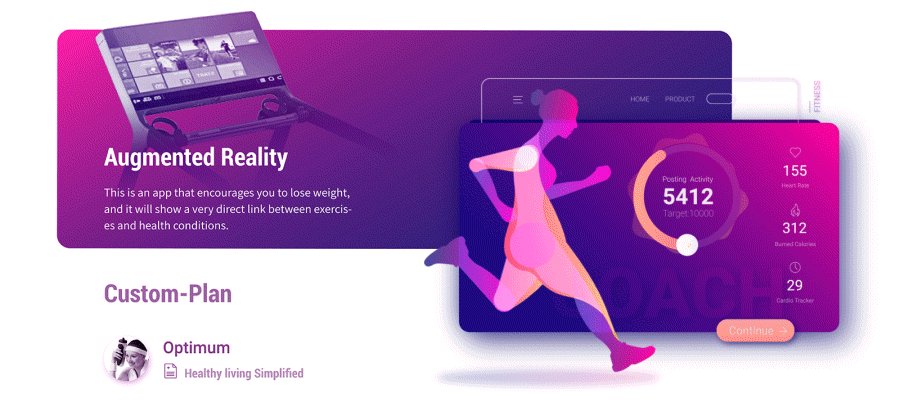
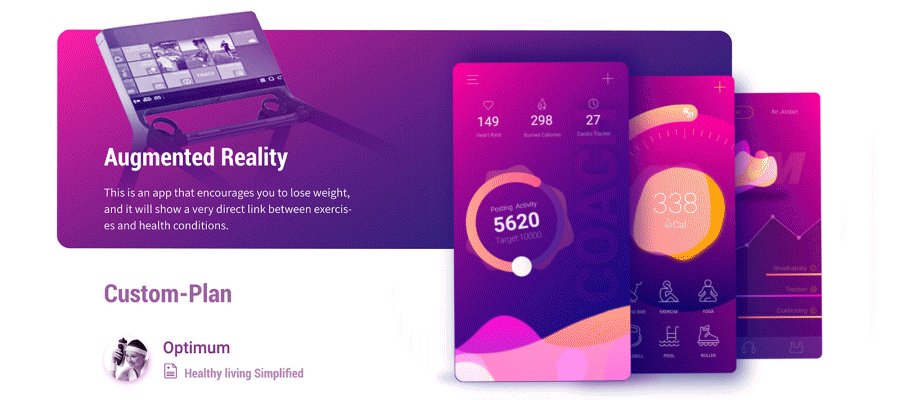
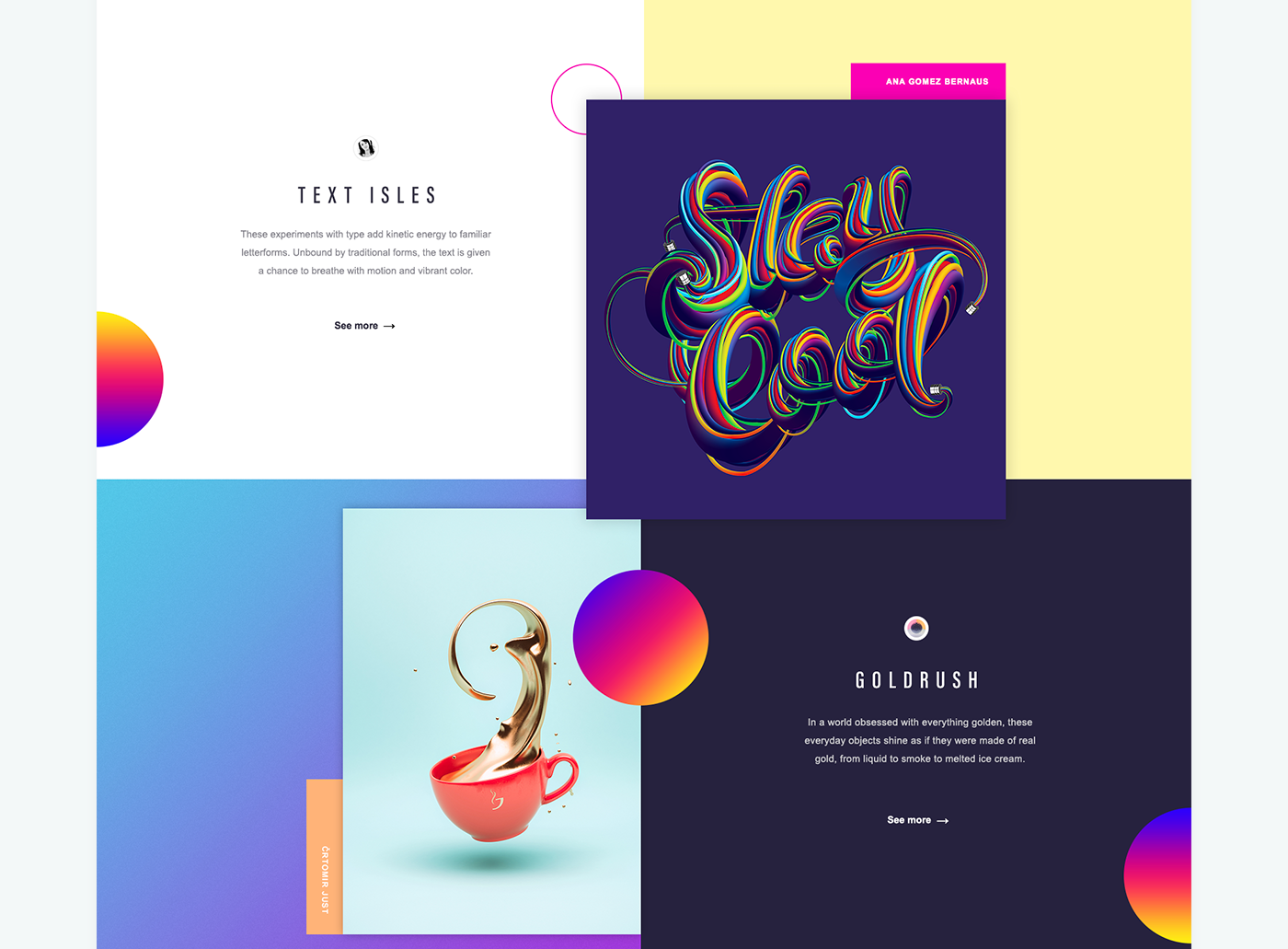
9. Color Transition การไล่สีของสีๆหนึ่งไปสู่อีกสีหนึ่ง
งานดีไซน์ CSS แบบไล่สีถือเป็นเทรนด์สุดยิ่งใหญ่เทรนด์หนึ่งประจำปี 2016 การไล่สีสองสีที่ตัดกัน พบเห็นได้ในแทบทุกเว็บไซต์

10. Responsive Design มือถือต้องมาเป็นที่หนึ่ง
ออกแบบให้ทุกๆการกระทำบนเว็บไซต์ง่ายเข้าไว้ โดยเฉพาะช่องค้นหา หรือช่องกรอกข้อมูลที่จะทำให้เกิด Conversion

11. เทรนด์ที่น่าสนใจอื่นๆ
นอกจากกระแสการออกแบบจากใน 10 ข้อที่กล่าวถึงไปเรียบร้อยแล้วนั้น ก็ยังมีรายละเอียดยิบย่อยที่น่าสนใจ เหมาะแก่การเป็นไอเดียในการออกแบบเว็บไซต์ในปัจจุบันไปจนถึง 2018 แล้วแต่ว่าใครจะถนัดหรือชอบแบบไหนFullscreen เต็มจอกันไปเลย

เชื่อมตรงสู่ Facebook

ออกแบบ Graphic และ Illustrations

แบ่งส่วนให้เว็บไซต์

ให้เว็บไซต์เล่าเรื่องแทนคุณ

วิดีโออยู่ทุกที่

เป็นมิตรกับ SEO เข้าไว้
(Google ให้ทำอะไรก็ทำตามนั้น)
ซ่อนเมนู

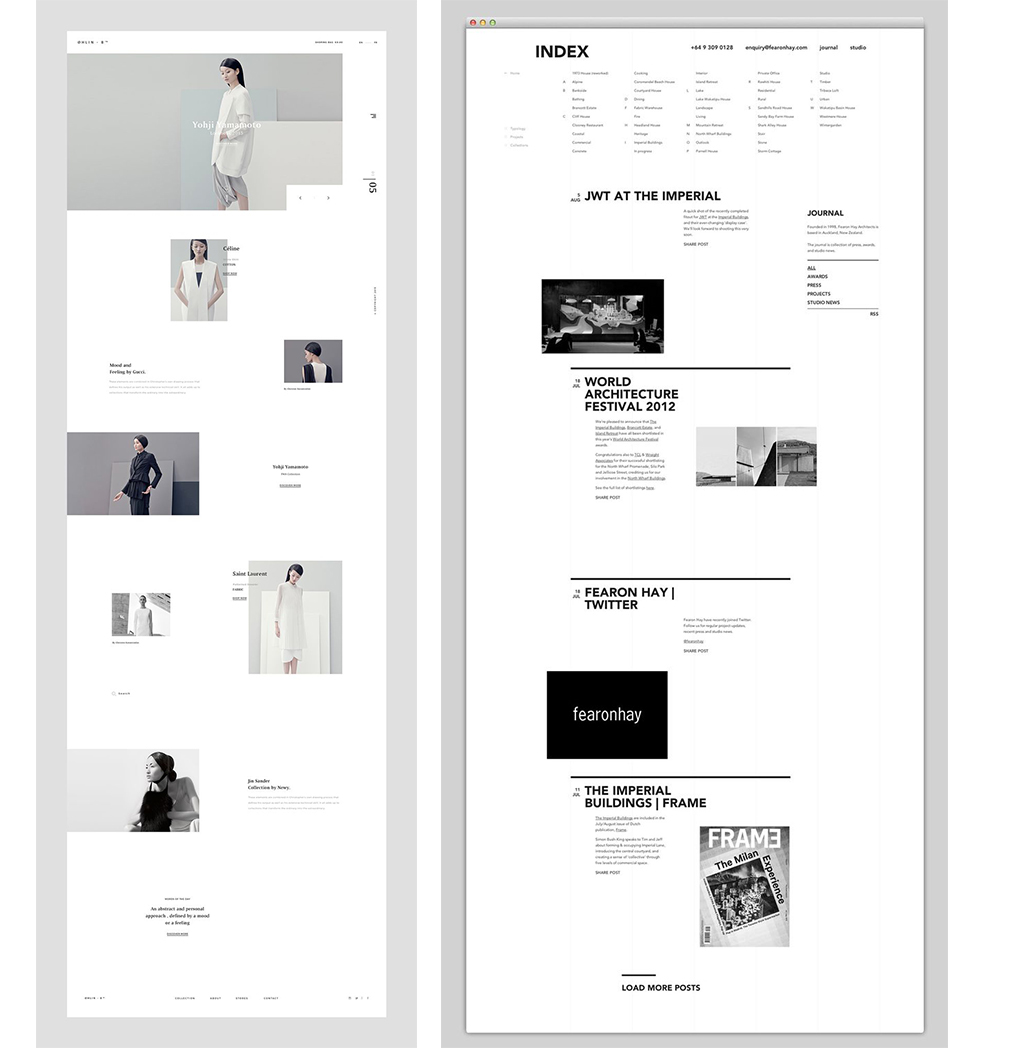
เรียบง่ายแบบ Minimalist

Vintage ไปเลยดีมั้ย

Typography ตัวอักษรใหญ่ๆ เด่นๆ

ผสมผสาน Font มากกว่า 2 ชนิด

Credit : เว็บไซต์ behance , pinterest , colorlib
https://www.behance.net/gallery/47810259/2017-Design-Trends-Guide?utm_content=buffer32ccb













0 ความคิดเห็น